LiteSpeed Cache Ayarları 6 Adımda Nasıl Yapılır?
LiteSpeed Cache Ayarları nasıl yapılır? LiteSpeed Cache Kurulumu nasıl yapılır? Lite Speed kullanmanın wordpress siteye faydaları ve daha birçok detay paylaşacağımız bu yazımızda temel prensibimiz internet sitemizin hız olarak performansını arttırmaktır.
LiteSpeed Cache Kurulumu
Kurulum adımları oldukça basit. WordPress yönetim paneli ‘den Eklentiler – Yeni Ekle adımını takip edin. Arama kısmına “LiteSpeed Cache” yazın. Üstteki görselde gördüğünüz gibi eklenti karşınıza gelecek. Kur butonuna tıklayın. Kurulum işlemi bittikten sonra Etkinleştir butonuna tıklayın. Hazırsınız. LiteSpeed Cache eklentisini kurdunuz.
Bilgi: İndirerek kurulum yapmak isterseniz tıklayın.
LiteSpeed Cache Ayarları
LiteSpeed Cache Eklentisi ana bölümleri şu başlıklardan oluşuyor;
Settings (Ayarlar)
Manage (Yönet)
Edit .htcaccess
Image Optimization
Crawler
Report (Raporlar)
Import/Export
Öncelikle yukarıda belirtilen birkaç başlık kendi başına makale konusu oluşturuyor. Konu bütünlüğü adına o kısımları farklı makalelerde değerlendireceğim. Biraz seçmece olacak ama;
LiteSpeed Cache Manage (Yönet) Sekmesi

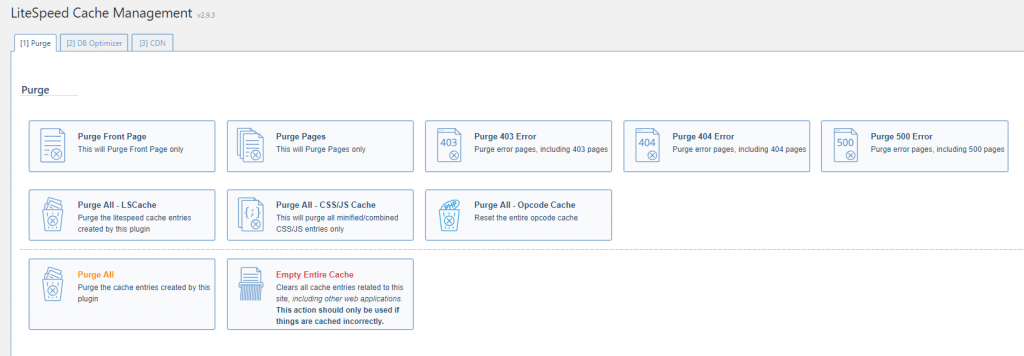
LiteSpeed Cache Yönet Sekmesi 3 alt başlıktan oluşuyor. Purge, DB Optimizer ve CDN. Daha önce WordPress Veritabanı Optimizasyonu konusunu değerlendirmiş ve ne olduğunu anlatmıştık. Makalenin ilgili adımını okuyabilirsiniz.
Ayrıca Web Sitesi Hızlandırma makalemizde WordPress CDN Kullanımı konusunu da anlattık. Bu konular LiteSpeed Cache eklentisinde de benzerlik gösterdiğinden yeniden yazmayacağım.
Sekmede kalan sonu konu LiteSpeed Cache Purge işlemi. Purge kelime anlamı olarak tasfiye et, dışarı at anlamına geliyor. Cache eklentisinde de sitenize binen yükü eklenti özelliği ile dışarı atarak sitenizin hızlanmasını sağlayabilirsiniz. Yukarıda yer alan görselde gördüğünüz üzere Purge işlemini, site anasayfasına, css vb. kodlama yapısına ve birkaç modele daha uygulayabiliyorsunuz.
LiteSpeed Cache .htaccess Düzenleme
Öncelikle .htaccess düzenleme işleminin başlı başına makale konusu olduğunu belirtmeliyim. Konuyu dağıtmamak adına çok fazla detaya girmeden ne olduğunu anlatayım. htaccess ftp ana dizininizde göreceğiniz bir dosyadır. Sitenizin güvenliğini, seo işlemlerini, dosya koruma ve site hızınızı arttıracak önlemler alma gibi birçok ayarlamayı kod ile bu alandan yapabilirsiniz.
Uyarı: Web bilginiz yeterli düzeyde değilse htaccess düzenleme işlemi yapmamanızda yarar var. .htaccess dosyasında hata yapmanız durumunda siteye erişiminizi kaybedebilir veya mevcut ayarlarınızı bozabilirsiniz. Bilginiz yeterli değilse mutlaka işlem yapmadan önce araştırın veya bilen birinden destek alınız.
Lite Speed Cache Image Optimization (Resim Sıkıştırma)
LiteSpeed Cache ile Resim Sıkıştırma işlemi yapabiliyorsunuz. Resim sıkıştırmak sizin ne işinize yarayacak? Sitenizi ziyaret eden kullanıcılar bir sayfada çokça resim varsa sayfanın açılış süresi uzayacaktır. Bu durumu engellemek için resimleri sıkıştırarak daha hızlı açılmalarını sağlarız. Daha önce farklı bir eklenti anlatımında WordPress Resim Sıkıştırma konusunu yazmıştım. Genel anlamda fikir verebilir.
LiteSpeed Cache Crawler Ayarları
LSCache tarayıcısı, önbellek kullanım süresi dolan sayfaları yenileyerek arka uç boyunca yoluna devam eder. Amaç, ziyaretçinin ön belleğe alınmamış içeriğe maruz kalmasını en aza indirirken ön belleği mümkün olduğu kadar taze tutmaktır.
Crawler işleminde ziyaretçi İnternet sitesinde ön belleğe alınmamış bir sayfayı ilk defa ziyaret ettiğinde sunucu için ciddi anlamda trafik oluşturacaktır. Düşünün ki bu konu Google’dan ciddi bir trafik alıyor. Hosting sunucunuzda oluşacak trafik ne olur?
Bu duruma maruz kalmamak için Crawler ayarlarını yaparak önbelleğe alınmamış bir sayfaya ziyaretçi gelmek istediğinde LiteSpeed Cache Crawler bunu bildiren bir başlık ile ziyaretçiye ön belleğe alınmış gibi hizmet sunar. Böylece sunucu trafiğinizde artış gözlenmez.
- İlginizi Çekebilir: Hızlı WordPress Temaları
LiteSpeed Cache Report (Rapor)
Bu bölümde LiteSpeed Cache eklentisi sitenizin tabiri caiz ise Röntgenini çeker 🙂 Eklentinin sitenizde ne tür ayarlar yaptığı, nelere izin verdiği, nelere izin vermediği gibi detaylar satır satır yer almaktadır. Siz de kendi İnternet sitenizin raporunu görüntüleyebilirsiniz.
LiteSpeed Cache Import/Export (Ayarları İçeri&Dışarı Aktarma)
LiteSpeed Cache Ayarları artık bitti ve siteniz arzu ettiğiniz gibi stabil durumda çalışıyor. Ayarlarınızı tek tek hatırlamak zor olabilir. Eklentinin bu adımında mevcut ayarlarınızı dışarı aktarabilir ya da yeni bir WordPress İnternet sitesi kurarken eklentiyi yükleyerek ayarlarınızı içe alabilirsiniz.
Konu hakkında merak ettiğiniz şeyler var ise yahut takıldığınız bir yer olması durumunda sorularınızı yorum alanına gönderebilirsiniz. Size hızlıca yanıt vermekten memnuniyet duyacağımı bilmelisiniz.


merhaba hocam eklentiyi yükledim ancak sitemdeki ürün fotoğrafları kayboldu yardım edebilir misiniz
Merhaba, antalya klima servisiyle ilgili bir web sitem var. Telefonumdan çekmiş olduğum yüksek çözünürlüğe sahip resimleri yüklemiştim. Şimdi Litespeed cache ile sıkıştırmak istiyorum fakat bir konuda kafam karıştı.
“Preserve EXIF/XMP data” bu ayarın ON olması gerekir mi? Bu ayarın arama motoru optimizasyonu ile bir ilgisi var mıdır? Sitem şu : antalyaklimaservisi net